티스토리 뷰
목차
#블로그 사진 #워터마크 만들기 (포토샵 없이 #포토피아로 정리 끝! 뚝딱!)
안녕하세요 여러분, 아미유 입니다 ^^
오늘은 저처럼 블로그 초보이신 분들이 꼭 알아두어야 할
워터마크 만들기를 알려드리려고 해요.
어렸을 적 저희 아버지는 제가 초등학교 졸업하기 전까지
가방, 신발 안쪽 면에 파랑색 유성 매직으로 제 이름을 적어 두셨어요.
(지금은 웃음이 나는 추억이지만 그 때는 왠지모르게 부끄러웠어요ㅠ)
파랑색 유성매직으로 작성된 이름은 가방이나 신발을 세척해도
한치의 무뎌짐 없이 '이것은 아미유의 것이다!' 라고 말하고 있었던게
기억이 나네요 ㅎㅎ
¶ 워터마크 란?
워터마크(watermark)
지폐나 컴퓨터 등의 분야에서 불법복제를 막기 위해 개발된 복제방지 기술
출처 : 두산백과
워터마크는 이런거라고 보시면 되요. 여러분이 정성들여 촬영한 사진에
파랑색 유성매직으로 꾹꾹 눌러 써놓은 이름인 것이에요.
요즘 다들 블로그를 많이 하는 상황이니만큼 내가 촬영한 사진에 대해
워터마크를 하는 것은 어쩌면 반드시 해야 될 일인 것 같아요.
그래서 아미유는 워터마크 하는 법을 이리저리 궁리하고 공부해 보았고
이제 여러분께 소개해 드리려고 해요.
혹시 저처럼 블린이시거나 워터마크 하는 법에 관심이 있으신 분들은
아래 방법을 꼭 참고하시기 바래요!
자! 그럼 시작하겠습니다.
¶ 워터마크 만들기 툴
이전에 워터마크를 만들기 위해서는 포토샵이 필요하였는데 요즘은 웹상에서도 쉽게
만들 수 있는 환경이 되었는데요 바로 포토피아(photopea.com)입니다.
검색창에서 포토피아를 검색하여 접속하시면 웹페이지에서 포토샵에서나 볼 수
있을 법한 작업창을 만나게 됩니다.

¶ 워터마크 만드는 법 따라하기
1) 작업창에서 File - New 순으로 클릭해 주세요. 그러면 아래와 같은 화면이 나타나요.

2) width와 height에 숫자를 입력하여 원하는 워터마크 크기를 설정하시고
하단에 있는 create 를 클릭해 주세요. 그러면 아래와 같이 검정색 작업창에
조금 전 지정했던 크기로 하얀 네모 박스가 표시되요.

3) File 메뉴 하단방향으로 나열된 메뉴 중에서 "T" 메뉴를 클릭해 주세요
그런다음 하얀색 사각형 안에 왼쪽 상단에서 마우스 좌클릭 후 우측 하단으로
드래하여 텍스트 입력 상자를 만들어 주세요.

4) 텍스트 상자 안쪽으로 자신의 서명을 입력해 주세요.
일반적으로 텍스트와 블로그 사이트 주소를 입력하는 편이에요.
5) 텍스트 상자의 서명을 얼마나 투명하게 할지를 조정해 주세요.
우측에 있는 opacity와 fill의 퍼센트가 100으로 되어 있는데 이를
낮게 조정하면 텍스트 상자의 서명이 점점 투명해 집니다.
6) 투명도 설정까지 모두 완료되었다면 하단에 Background에서
좌측에 있는 눈동자 모양을 클릭해 주세요.

7) File - Export as - PNG 를 클릭해 주세요. 이제 파일로 서명을 저장합니다.


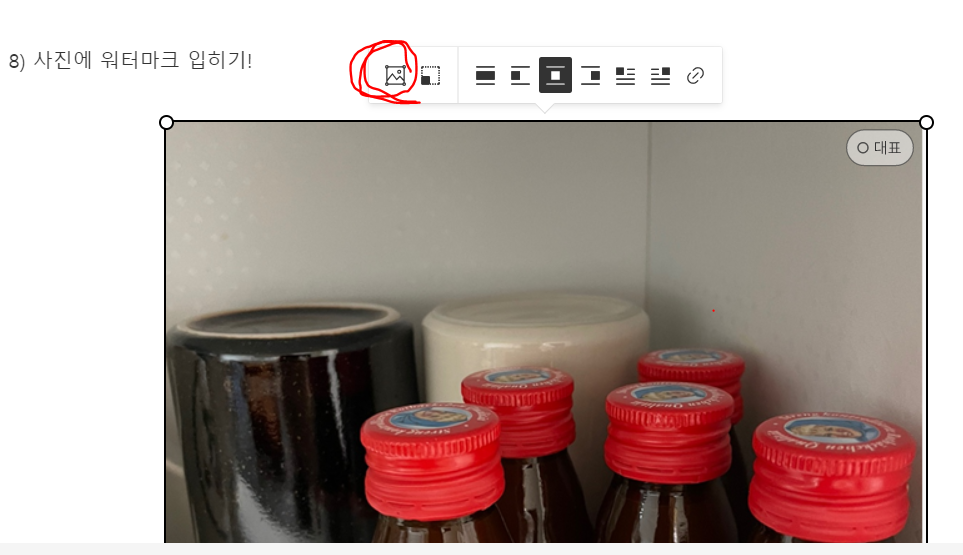
8) 사진에 워터마크 입히기!
블로그 글쓰기 창에서 사진을 불러옵니다.
그리고 사진을 클릭하시면 그림 표시의 메뉴 버튼이 보이는데 클릭해 주세요.

그림 편집 화면 하단에 "스마일"을 클릭하시면 상단에 "워터마크" 메뉴가 생성됩니다.
워터마크 메뉴도 클릭해 주세요.

그러면 워터마크 메뉴 상단에 " + " 표시가 생기는데 십자 표시를 클릭하고
우리가 만들었던 워터마크 PNG 파일을 찾아서 눌러주면 아래와 같이 사진에
워터마크가 등장!! 하는데요, 워터마크를 사진 위에 적절한 위치로 놓아 주시고
우측 하단에 저장 버튼을 눌러주면 끝!!

워터마크가 실제로 적용된 모습의 사진이에요 ↓↓↓↓ ㅎㅎ

여러분 어떠셨어요? 따라하기 쉬웠나요?
혹시 어려운 점 있으시면 저한테 댓글 남겨주시거나 따로 메시지 보내주시면
제가 친절하게 안내해 드리겠습니다.
그럼 다음에 만나요.
여러분의 구독, 좋아요, 댓글은 사랑입니다.
'생생정보' 카테고리의 다른 글
| 2020 도쿄올림픽 일정, 메달, 순위.. 대한민국 남은 경기 챙기기 (8/8 폐막) (1) | 2021.08.06 |
|---|---|
| 미성년자 주식계좌 개설 방법 이거 하나로 정리 끝 (2) | 2021.03.26 |
| 로타벡쉔 이뮨샷 마시는 올인원 고함량 비타민 (8) | 2021.03.25 |
| 엘프슈타펠 분유포트 실 사용 3년 후기 (엄지척b) (0) | 2021.03.25 |
| 암웨이 치약, 디엔테 치약, 애터미 치약 좋다고요? (0) | 2021.03.24 |
